
Websites are like living creatures. We’re constantly interacting with them, updating them with new content, and making technological and design advances that shape our expectations of them. Knowing when it’s time then to redesign a website can be tricky. There’s not a hard and fast timeline and age doesn’t always define obsolescence. It’s important to keep an ear to the ground for possible problems.
If users are complaining about your site, then the functionality and/or design of it may need help. The same is true if your website’s analytics or other data starts to show a negative trend or your current site is struggling to support your goals. And if your website just looks and feels tired compared to competitors’ then a major user interface overhaul may be due.
You can, of course, also plan and budget for regular design and functionality updates to increase the lifespan of a website. Instead of requiring a major investment every 2-3 years, you may be able to stretch that to 4 years with strategic, incremental improvements – especially important if you are a small business, nonprofit, entrepreneur, or have your own blog as I do.
My Blog’s Original Design

When I started my blog, I spent about a week making design decisions. I can be a little more obsessive-compulsive than most so it may not take you as long if you’re interested in setting up a blog like mine.
Deciding on a theme was difficult. I had a particular aesthetic and mood in mind. I wanted to convey a professional air but use photography as much as possible to create a sense of warmth and authenticity that I felt best reflected my personality. I needed a theme that would focus on photography, be understated, and preferably would work well in black, white, and grey tones. I, of course, also wanted my blog design to feel contemporary, but not overly trendy.
After trying on many themes, I found a good mix of the elements I was looking for in the Lodestar theme. I thought this theme had served me well this last year and I still liked it when I approached my redesign.
Nonetheless, I challenged myself to be open to a new one. It had been a year after all. There’s always a chance there’s a new theme that better fulfills my goals, I told myself. That’s important to remember when evaluating web design. Do I consider it good because it’s actually the best option or is it good because I’m biased by familiarity or comfort with it?
Redesigned Elements
Original

Redesign

I ended up sticking with Lodestar because even after looking at all the themes again it still felt like the best option. I decided then to look at the detail I’d focused little on originally, like fonts, that I thought might help user experience. Full disclosure, choosing fonts makes my eyes cross. I’ve just never been very good at discerning some of the minuscule differences between some.
Originally, I knew I wanted a serif font to complement the classical warmth I hoped to bring to my blog with the photography I like. I ended up choosing Nota Serif for both my heading and body fonts. So, this time around I knew I needed to buckle down and choose a secondary font to differentiate my headers more.
Original

Redesign

I decided a sans serif font would be better since they are more visually simple and would probably do better in large blocks of text. There happened to be a Nota Sans font so that worked out to be an easy change. I also changed it so my headings are now bold to also increase differentiation between sections and make it easier for users to scan the contents of my blog.
Original

Redesign

I’d originally given little thought as well to the layout of my homepage and other pages on my site besides blog post pages. Elements of my homepage were not even very mobile-friendly, and I had to manually update my Latest Blogs section, which had become annoying. First, I took advantage of WordPress’s pre-built block for displaying the most recent posts. I added the automated recent posts block to my homepage and About Me page.
Original

Redesign

I took inspiration from my theme’s header – its wide width, overlay of text, and parallax effect– and chose to change the images on my pages to match my theme more. It also allowed me to add more section headers like I have included in my blog posts to my other pages to help users find what they’re looking for more quickly. I think this design overall feels more visually vibrant and it works better for mobile devices.

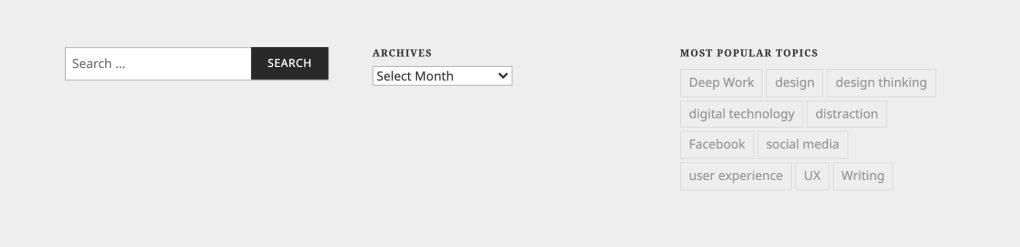
The last element I looked at was my site footer. It had been a complete afterthought at the beginning. I’d quickly thrown a search widget on it because I thought of that as an absolute necessity for users and moved on. I was in a hurry to get to writing blogs.
On reflection, I wanted my footer to better support the discoverability of all my content and support my site’s primary navigation found in the header. So, to complement the search bar I added a post archives widget that allows users to browse content by month posted, and a widget allowing users to browse content based on the 10 most popular topics.

A Little Work Can go A Long Way
I wouldn’t say I’ve changed a lot of my site. This was, after all, just a small refresh exercise that took me cumulatively 10-12 hours. The core design is still there. But even small changes like bold headers or a more purposeful design for your footer can go a long way in improving the user experience of your WordPress blog.
References
Czech, P. How often should you redesign your website? New Possibilities Group. Retrieved from https://www.npgroup.net/blog/how-often-should-you-redesign-your-website/
Yaeger, R. How often should you redesign your website. Business 2 Community? Retrieved from https://www.business2community.com/web-design/how-often-should-you-redesign-your-website-02161394
